คู่มือทำ SEO สำหรับผู้เริ่มต้น ฉบับปรับปรุงใหม่โดย Google
เมื่อวันที่ 15 ธันวาคม พ.ศ. 2560 ที่ผ่าน Google Blog ได้บอกว่าได้มีการเปิดตัวเนื้อหา “คู่มือ SEO สำหรับผู้เริ่มต้นเวอร์ชันที่อัปเดตใหม่” โดยที่มีเนื้อหาภาษาไทยแล้วด้วย แต่ลองอ่านดูแล้วเหมือนต้องแปลเป็นไทยอีกที เลยจะทำให้มันอ่านง่ายขึ้นอีกที จะเก็บไว้ให้ตัวเองอ่านด้วย
คู่มือเริ่มต้นการปรับแต่งเว็บไซต์ ให้ติดอันดับบนเครื่องมือการค้นหา (SEO)
คู่มือนี้เหมาะสำหรับใคร
ถ้าคุณเป็นเจ้าของเว็บหรือเจ้าของกิจการ ที่ใช้ Google Search ในการหารายได้นั่นแหละเหมาะกับคุณ ร่วมทั้ง ผู้เชี่ยวชาญด้าน SEO หรือกูรูด้าน SEO แต่ถ้าคุณอยากได้ทางลัด ที่จะทำให้เว็บไซต์ของคุณขึ้นเป็นอันดับ 1 ใน Google (Black Hat) เสียใจด้วย แต่ถ้าทำตามแนวทางที่สรุปไว้ด้านล่างจะช่วยให้ Google Search สนใจเนื้อหาของคุณได้ง่ายขึ้น
คำศัพท์ที่ควรรู้
Index คือ Google จัดเก็บหน้าเว็บทุกหน้าที่รู้จักไว้ใน Index รายการ Index สำหรับแต่ละหน้าจะอธิบายเนื้อหาและตำแหน่ง (URL) ของหน้านั้นๆ การจัดทำ Index เกิดขึ้นเมื่อ Google ดึงหน้าเว็บ
การรวบรวมข้อมูล คือขั้นตอนการค้นหาเว็บใหม่ๆ หรืออัปเดตเมื่อ Google ค้นพบ URL ไปตามลิ้งต่างๆ ด้วยการอ่าน Sitemaps และวิธีอื่นๆ อีกหลายวิธี Google รวบรวมข้อมูลหน้าเว็บ ค้นหาหน้าใหม่ๆ แล้วจัดทำ Index หน้าเหล่านั้น (เมื่อเหมาะสม)
โปรแกรมรวบรวมข้อมูล คือซอฟต์แวร์อัตโนมัติที่รวบรวมข้อมูล (ดึง) หน้าต่างๆ จากเว็บและจัดทำ Index
Googlebot คือชื่อทั่วไปของโปรแกรมรวบรวมข้อมูลของ Google Googlebot จะรวบรวมข้อมูลจากเว็บอย่างสม่ำเสมอ
SEO หรือการปรับแต่งเว็บไซต์ให้ติดอันดับบนเครื่องมือการค้นหา คือขั้นตอนการทำให้เว็บไซต์มีคุณภาพดีขึ้นสำหรับเครื่องมือค้นหา และยังเป็นชื่อตำแหน่งงานของผู้ที่สร้างรายได้จากการทำงานดังกล่าว
เว็บคุณติดอยู่ใน Google หรือไม่
ตรวจสอบว่าเว็บไซต์ของคุณอยู่ใน Index ของ Google หรือไม่ ใช้คำสั่งการค้นหา Site กับ URL หน้าแรกของเว็บไซต์ ถ้าเห็นผลการค้นหา แสดงว่าเว็บคุณ Index แล้ว เช่น การค้นหา site:wikipedia.org จะแสดงผลการค้นหาเหล่านี้
หากเว็บไซต์ของคุณไม่ Index ใน Google แม้ว่า Google จะรวบรวมข้อมูลหน้าเว็บหลายพันล้านหน้า แต่ก็เป็นไปได้ที่จะไม่พบเว็บไซต์บางแห่ง โปรแกรมรวบรวมข้อมูลของเราอาจข้ามบางเว็บไซต์ไป อาจจะเกิดจากสาเหตุ ดังต่อไปนี้
- เว็บไซต์นั้นไม่มีการเชื่อมโยงที่ดีจากเว็บไซต์อื่น
- หากคุณเพิ่งทำเว็บไซต์ใหม่ Google อาจจะยังไม่ได้เข้ามารวบรวมข้อมูล
- การออกแบบเว็บไซต์บางอย่าง อาจจะทำให้ Google เข้าไปรวบรวมข้อมูลเนื้อหาของเว็บไซต์ได้ยาก
- Google ได้รับข้อผิดพลาดเมื่อพยายามรวบรวมข้อมูลจากเว็บไซต์
- นโยบายบนเว็บของคุณอาจทำให้ Google เข้าไปรวบรวมข้อมูลจากเว็บไซต์ไม่ได้
จะทำให้เว็บไซต์อยู่ใน Google ได้อย่างไร
- ส่งเว็บไซต์ไปยัง Google ที่ http://www.google.com/addurl/?continue=/addurl
- ส่ง Sitemaps โดยใช้ Google Search Console Google จะใช้ Sitemaps ของคุณเพื่อเรียนรู้เกี่ยวกับโครงสร้างเว็บไซต์ และเพิ่มการแสดงผลหน้าเว็บของคุณ
ช่วยให้ Google เข้าใจเนื้อหาเว็บของคุณ
ให้ Google เห็นหน้าเว็บแบบเดียวกันกับที่ผู้ใช้เห็น
เมื่อรวบรวมข้อมูลหน้าเว็บ Googlebot จะเห็นหน้านั้นเหมือนกับที่ผู้ใช้ทั่วไปเห็น ทั้งนี้เพื่อการแสดงผลและการจัดทำดัชนีที่เหมาะสมที่สุด ต้องอนุญาตให้ Googlebot เข้าถึงไฟล์ JavaScript, CSS และรูปภาพต่างๆ ที่เว็บไซต์ของคุณเสมอ หากไฟล์ robots.txt ของเว็บไซต์ไม่อนุญาตให้รวบรวมข้อมูลเนื้อหาเหล่านี้ ก็อาจส่งผลลบต่อการแสดงผลและการจัดทำ Index ได้ ซึ่งอาจทำให้เว็บไซต์มีอันดับที่ไม่ดี
แนวทางที่ควรทำ
- ตรวจสอบว่า Googlebot สามารถรวบรวมข้อมูลไฟล์ JavaScript, CSS และรูปภาพได้โดยใช้ โปรแกรม Googlebot จำลอง ซึ่งจะแสดงให้เห็นว่า Googlebot เห็นและแสดงเนื้อหาของคุณอย่างไร และช่วยคุณระบุปัญหาในเว็บไซต์ได้ตลอดจนแก้ไขปัญหาดังกล่าว
- ตรวจสอบและทดสอบ robots.txt โดยใช้ Google Search Console
สร้างชื่อหน้าเว็บที่เป็นเอกลักษณ์และไม่ซ้ำ

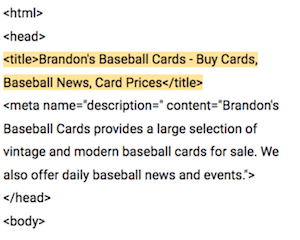
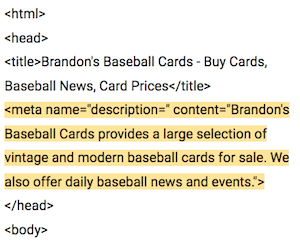
แท็ก <title> บอกทั้งผู้ใช้และเครื่องมือค้นหาว่าหัวข้อของหน้าเว็บ คืออะไร แท็ก <title> ควรอยู่ภายในส่วน <head> ของเอกสาร HTML คุณควรสร้างชื่อเฉพาะสำหรับแต่ละหน้าในเว็บไซต์ของคุณ
สร้างชื่อและตัวอย่างข้อมูลที่เหมาะสมในผลการค้นหา
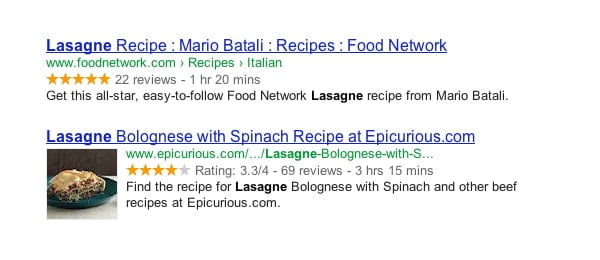
หากเนื้อของคุณปรากฏในหน้าผลการค้นหา เนื้อหาของแท็ก title หรือชื่ออาจแสดงในบรรทัดแรกของผลการค้นหานั้น (หากไม่คุ้นเคยกับส่วนต่างๆ ของผลการค้นหาของ Google โปรดดูวิดีโอโครงสร้างของผลการค้นหา
แนวทางที่ควรทำ
อธิบายเนื้อหาในหน้าอย่างถูกต้อง
เลือกชื่อที่อ่านได้อย่างเป็นธรรมชาติและอธิบายหัวข้อของเนื้อหาในหน้า ได้อย่างมีประสิทธิภาพ
สิ่งที่ควรหลีกเลี่ยง
- เลือกชื่อที่ไม่เกี่ยวข้องกับเนื้อหาในหน้าเว็บ
- ใช้ชื่อที่เป็นค่าเริ่มต้นหรือไม่ชัดเจน เช่น “Untitled” หรือ “New Page 1”
สร้างชื่อที่ไม่ซ้ำสำหรับแต่ละหน้า
แต่ละหน้าในเว็บไซต์ควรมีชื่อที่ไม่ซ้ำกัน ซึ่งจะช่วยให้ Google ทราบว่าหน้านั้นต่างจากหน้าอื่นในเว็บไซต์อย่างไร หากเว็บไซต์มีหน้าสำหรับอุปกรณ์เคลื่อนที่แยกต่างหาก อย่าลืมใช้ชื่อที่เหมาะสมในเวอร์ชันอุปกรณ์เคลื่อนที่ด้วย
สิ่งที่ควรหลีกเลี่ยง
- ใช้ชื่อเดียวในทุกหน้าของเว็บไซต์ทุกหน้าหรือทุกเพจ
ใช้ชื่อสั้นๆ แต่สื่อความหมาย
ชื่อควรเป็นชื่อสั้นๆ แต่ได้ใจความ หากชื่อยาวเกินไปหรือดูเหมือนมีความเกี่ยวข้องน้อย Google อาจแสดงเฉพาะบางส่วนของชื่อหรือแสดงชื่อที่สร้างขึ้นโดยอัตโนมัติในผลการค้นหา นอกจากนี้ Google อาจแสดงชื่ออื่นโดยขึ้นอยู่กับคำค้นหาของผู้ใช้หรืออุปกรณ์ที่ใช้ในการค้นหา
สิ่งที่ควรหลีกเลี่ยง
- ใช้ชื่อที่ยาวมากๆ ที่ไม่เป็นประโยชน์ต่อผู้ใช้
- ใส่คีย์เวิร์ดที่ไม่จำเป็นจำนวนมากลงในแท็กชื่อ
ใช้เมตาแท็ก “description”

เมตาแท็ก description หรือคำอธิบายของหน้าเว็บจะช่วยให้ Google และเครื่องมือค้นหาอื่นๆ มีสรุปข้อมูลเกี่ยวกับหน้านั้นๆ ชื่อของหน้าเว็บอาจมีคำไม่กี่คำสั้นๆ ในขณะที่ เมตาแท็ก มีคำอธิบายของหน้าเว็บอาจจะเป็น 1 – 2 ประโยค เมตาแท็กคำอธิบายเว็บต้องวางอยู่ในองค์ประกอบ <head> ของ HTML เช่นเดียวกับแท็ก <title>
เมตาแท็กหรือคำอธิบายมีประโยชน์อย่างไร
เมตาแท็กคำอธิบายมีความสำคัญเนื่องจาก Google อาจใช้เป็นตัวอย่างข้อมูลสำหรับหน้าเว็บ โปรดทราบว่าเราใช้คำว่า “อาจจะ” เพราะ Google อาจเลือกใช้ส่วนที่เกี่ยวข้องของข้อความที่มองเห็นได้ในหน้าเว็บในกรณีที่ตรงกับคำค้นหาของผู้ใช้มากกว่า
แนวทางที่ควรทำ
สรุปเนื้อหาในหน้าเว็บอย่างถูกต้อง
เขียนคำอธิบายที่ให้ข้อมูลและดึงดูดความสนใจจากผู้ค้นหา หากผู้ใช้เห็นเมตาแท็กคำอธิบายเป็นตัวอย่างข้อมูลในผลการค้นหา แม้ว่าข้อความในเมตาแท็กคำอธิบายจะยาวเท่าใดก็ได้ แต่ขอแนะนำให้ตรวจสอบเพื่อความแน่ใจว่าข้อความแสดงได้ครบถ้วนสมบูรณ์ใน Search แล้ว
สิ่งที่ควรหลีกเลี่ยง
- เขียนเมตาแท็กคำอธิบายที่ไม่เกี่ยวข้องกับเนื้อหาในหน้าเว็บ
- ใช้คำอธิบายทั่วไป เช่น “นี่คือหน้าเว็บ” หรือ “หน้าเกี่ยวกับการ์ดฟุตบอล”
- ป้อนคำอธิบายที่มีแต่คีย์เวิร์ดเท่านั้น
ใช้คำอธิบายที่ไม่ซ้ำสำหรับแต่ละหน้า
การมีเมตาแท็กคำอธิบายที่แตกต่างกันสำหรับแต่ละหน้าจะช่วยทั้งผู้ใช้และ Google โดยเฉพาะอย่างยิ่งในการค้นหาที่ผู้ใช้อาจดึงหน้าเว็บหลายหน้าในโดเมนของคุณขึ้นมา หากเว็บไซต์มีหน้าเว็บหลายพันหน้าหรือแม้กระทั่งหลายล้านหน้า คุณคงจะเขียนเมตาแท็กคำอธิบายให้ทุกๆ หน้าเองไม่ได้ ในกรณีนี้ คุณจะสร้างเมตาแท็กคำอธิบายได้โดยอัตโนมัติโดยอิงตามเนื้อหาของแต่ละหน้า
สิ่งที่ควรหลีกเลี่ยง
- ใช้เมตาแท็กคำอธิบายเพียงรายการเดียวกับเว็บไซต์ทุกหน้าหรือหลายหน้า
ใช้แท็กส่วนหัวเพื่อเน้นข้อความสำคัญ (H2 – H6)
เนื่องจากโดยปกติแล้วแท็กส่วนหัวจะทำให้ข้อความที่อยู่ภายในมีขนาดใหญ่กว่าข้อความปกติบนหน้าเว็บ จึงเป็นการบอกผู้ใช้ว่าข้อความนี้มีความสำคัญและช่วยให้เข้าใจประเภทเนื้อหาที่อยู่ใต้ข้อความส่วนหัวเรื่องนั้น ขนาดของแท็กส่วนหัวหลายขนาดที่ใช้ตามลำดับช่วยสร้างโครงสร้างตามลำดับชั้นให้เนื้อหา ซึ่งทำให้ผู้ใช้ไปยังส่วนต่างๆ ในเอกสารได้ง่ายขึ้น
แนวทางที่ควรทำ
ให้พิจารณาว่าส่วนใดเป็นประเด็นหลักและประเด็นย่อยของเนื้อหาในหน้าเว็บและตัดสินใจว่าจะใช้แท็กส่วนหัวที่ใดบ้างอย่างเหมาะสม
สิ่งที่ควรหลีกเลี่ยง
- วางข้อความในแท็กส่วนหัวที่ไม่ช่วยในการกำหนดโครงสร้างของหน้าเว็บ
- ใช้แท็กส่วนหัวโดยที่แท็กอื่นๆ เช่น <em> และ <strong> อาจเหมาะสมกว่า (ตัวหนา)
- ย้ายจากแท็กส่วนหัวขนาดหนึ่งไปยังอีกขนาดโดยไม่เป็นไปตามลำดับ
ใช้ส่วนหัวต่างๆ ในหน้าเว็บมากเกินไป
ให้ใช้แท็กส่วนหัวเมื่อเหมาะสมเท่านั้น หากมีแท็กส่วนหัวในหน้าเว็บมากเกินไป อาจทำให้ผู้ใช้อ่านเนื้อหาลำบาก
สิ่งที่ควรหลีกเลี่ยง
- ใช้แท็กส่วนหัวมากเกินไปในหน้าเว็บ
- มีส่วนหัวที่ยาวมาก
- ใช้แท็กส่วนหัวเพื่อจัดรูปแบบข้อความเท่านั้น ไม่ใช่เพื่อแสดงโครงสร้าง
เพิ่มมาร์กอัปข้อมูลที่มีโครงสร้าง

ข้อมูลที่มีโครงสร้าง คือโค้ดที่คุณเพิ่มลงในหน้าเว็บเพื่ออธิบายให้เครื่องมือค้นหาเข้าใจเนื้อหาในหน้าได้ดีขึ้น ความเข้าใจนี้จะช่วยให้เครื่องมือค้นหาแสดงเนื้อหาในแบบที่เป็นประโยชน์ (และสะดุดตา) ในผลการค้นหา ซึ่งจะช่วยให้คุณดึงดูดลูกค้าที่เหมาะสมกับธุรกิจของคุณได้
ตัวอย่างเช่น ถ้าคุณมีร้านค้าออนไลน์และมาร์กอัปหน้าผลิตภัณฑ์แต่ละรายการไว้ เราก็จะเข้าใจว่าหน้านี้แสดงจักรยาน ราคา และรีวิวของลูกค้า โดยอาจแสดงข้อมูลดังกล่าวในตัวอย่างข้อมูลของผลการค้นหาสำหรับคำค้นหาที่เกี่ยวข้อง ซึ่งเราเรียกข้อมูลเหล่านี้ว่า “ผลการค้นหาที่เป็นสื่อสมบูรณ์”
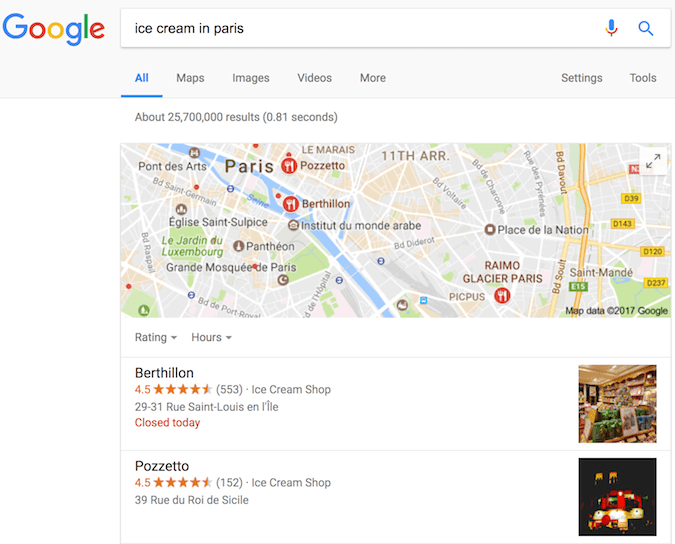
นอกเหนือจากการใช้มาร์กอัปข้อมูลที่มีโครงสร้างเพื่อแสดงผลการค้นหาที่เป็นสื่อสมบูรณ์แล้ว เราอาจใช้เพื่อแสดงผลลัพธ์ที่เกี่ยวข้องในรูปแบบอื่นๆ อีกด้วย เช่น ถ้าคุณมีหน้าร้านจริง การมาร์กอัปเวลาทำการจะช่วยให้ผู้ที่มีโอกาสเป็นลูกค้าค้นพบคุณได้ในเวลาที่ต้องการ และบอกลูกค้าว่าร้านเปิดหรือปิดอยู่ในขณะที่ค้นหา

คุณมาร์กอัปเอนทิตีที่เกี่ยวข้องกับธุรกิจได้หลายรายการ ดังนี้
- ผลิตภัณฑ์ที่ขาย
- ที่ตั้งธุรกิจ
- วิดีโอเกี่ยวกับผลิตภัณฑ์หรือธุรกิจ
- เวลาทำการ
- รายการกิจกรรมต่างๆ
- สูตรอาหาร
- โลโก้บริษัทและอื่นๆ อีกมากมาย
ดูรายการประเภทเนื้อหาที่รองรับทั้งหมดในเว็บไซต์นักพัฒนาซอฟต์แวร์ของเรา
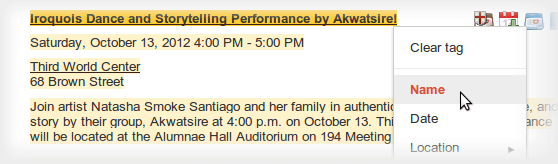
ขอแนะนำให้คุณใช้ข้อมูลที่มีโครงสร้างพร้อมด้วยมาร์กอัปสัญลักษณ์ที่รองรับเพื่ออธิบายเนื้อหา โดยสามารถเพิ่มมาร์กอัปลงในโค้ด HTML ในหน้าเว็บหรือใช้เครื่องมืออย่างเช่น เครื่องมือไฮไลต์ และ โปรแกรมช่วยมาร์กอัปข้อมูลที่มีโครงสร้าง
แนวทางที่ควรทำ
เมื่อมาร์กอัปเนื้อหาแล้ว คุณสามารถใช้เครื่องมือทดสอบข้อมูลที่มีโครงสร้างของ Google เพื่อให้แน่ใจว่าไม่มีข้อผิดพลาดในการใช้งาน โดยจะใช้วิธีป้อน URL ที่มีเนื้อหาดังกล่าวหรือจะคัดลอก HTML จริงซึ่งมีมาร์กอัปนั้นก็ได้
สิ่งที่ควรหลีกเลี่ยง
- ใช้มาร์กอัปที่ไม่ถูกต้อง
ใช้เครื่องมือไฮไลต์

หากต้องการลองใช้มาร์กอัปแบบมีโครงสร้างโดยไม่เปลี่ยนซอร์สโค้ดของเว็บไซต์ คุณสามารถใช้เครื่องมือไฮไลต์ซึ่งเป็นเครื่องมือฟรีที่รวมอยู่ใน Search Console และรองรับเนื้อหาบางประเภท
หากต้องการได้โค้ดมาร์กอัปที่พร้อมให้คัดลอกและวางลงในหน้าเว็บ ให้ลองใช้โปรแกรมช่วยมาร์กอัปข้อมูลที่มีโครงสร้าง
สิ่งที่ควรหลีกเลี่ยง
- แก้ไขซอร์สโค้ดของเว็บไซต์ทั้งๆ ที่ไม่แน่ใจเกี่ยวกับการใช้มาร์กอัป
ติดตามผลการทำงานของหน้าที่มาร์กอัปไว้
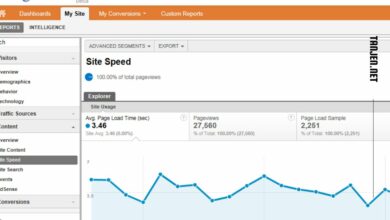
รายงานข้อมูลที่มีโครงสร้าง ใน Search Console แสดงจำนวนหน้าในเว็บไซต์ของคุณที่เราตรวจพบมาร์กอัปประเภทหนึ่งๆ จำนวนครั้งที่หน้าปรากฏในผลการค้นหา และจำนวนครั้งที่ผู้ใช้คลิกดูหน้าเหล่านี้ในช่วง 90 วันที่ผ่านมา นอกจากนี้ยังแสดงข้อผิดพลาดที่ตรวจพบทั้งหมดอีกด้วย
สิ่งที่ควรหลีกเลี่ยง
- เพิ่มข้อมูลมาร์กอัปที่ผู้ใช้มองไม่เห็น
- สร้างรีวิวปลอมหรือเพิ่มมาร์กอัปที่ไม่เกี่ยวข้อง
จัดการลักษณะที่ปรากฏในผลการค้นหาของ Google
ข้อมูลที่มีโครงสร้างที่ถูกต้องบนหน้าเว็บจะทำให้หน้าเว็บนั้นมีสิทธิ์ใช้ฟีเจอร์พิเศษมากมายในผลการค้นหา รวมถึงดาวในการรีวิว ผลการค้นหาที่ตกแต่งอย่างมีสีสัน และอื่นๆ ดูแกลเลอรีของผลการค้นหาประเภทต่างๆ ที่หน้าเว็บของคุณอาจมีสิทธิ์ใช้งาน
จัดลำดับชั้นของเว็บไซต์
ทำความเข้าใจว่าเครื่องมือค้นหาใช้ URL อย่างไร
โดยทั่วไปแล้ว URL จะแยกออกเป็นส่วนต่างๆ ได้ดังนี้
โปรโตคอล://ชื่อโฮสต์/เส้นทาง/ชื่อไฟล์?สตริงคำค้นหา#ส่วนย่อย
ตัวอย่าง

ถ้าเป็นไปได้ Google แนะนำให้ทุกเว็บไซต์ใช้ https:// ชื่อโฮสต์คือ ชื่อโดเมนของคุณ Google มองว่าเว็บไซต์เวอร์ชัน “www” และ “ไม่มี www” แตกต่างกัน (เช่น “www.example.com” หรือ “example.com”) ถ้าจะเพิ่มเว็บเข้าไปใน Google Search Console ต้องเพิ่มทั้งสองเวอร์ชัน http:// และ https:// รวมถึง “www” และ “ไม่มี www”
การนำทางเป็นเรื่องสำคัญสำหรับเครื่องมือค้นหา

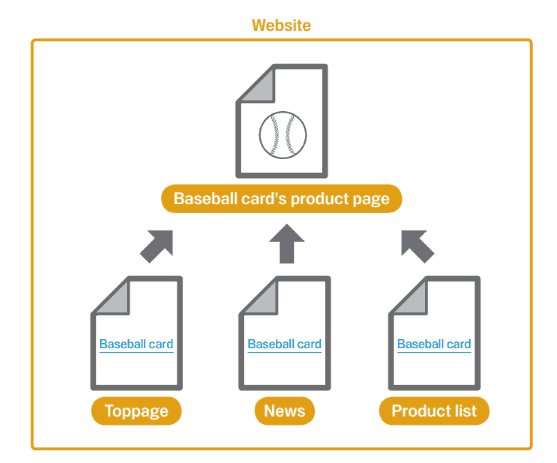
การนำทางในเว็บไซต์มีความสำคัญในการช่วยให้ผู้เข้าชมพบเนื้อหาที่ต้องการได้อย่างรวดเร็ว และยังช่วยให้เครื่องมือค้นหาเข้าใจว่าเนื้อหาใดที่ผู้ดูแลเว็บคิดว่าสำคัญได้อีกด้วย แม้ว่าผลการค้นหาของ Google จะมีให้ในระดับหน้าเว็บเท่านั้น แต่ Google ก็อยากทราบว่าหน้าหนึ่งๆ มีบทบาทอย่างไรในภาพรวมของเว็บไซต์
วางแผนการนำทางโดยอิงตามหน้าแรก
ทุกเว็บไซต์มีหน้าแรก ซึ่งโดยปกติแล้วเป็นหน้าที่มีผู้เข้าชมบ่อยที่สุดในเว็บไซต์และเป็นจุดเริ่มต้นในการนำทางสำหรับผู้เข้าชมจำนวนมาก หากเว็บไซต์ของคุณมีหน้าเว็บหลายหน้า คุณควรคำนึงว่าผู้เข้าชมจะออกจากหน้าทั่วไป (หน้าแรก) เพื่อไปยังหน้าที่มีเนื้อหาเฉพาะเจาะจงมากขึ้นได้อย่างไร คุณมีหน้าที่เกี่ยวกับหัวข้อหนึ่งๆ มากพอที่จะควรสร้างหน้าเว็บที่อธิบายหน้าที่เกี่ยวข้องเหล่านี้หรือไม่ (เช่น หน้าแรก -> รายการหัวข้อที่เกี่ยวข้อง -> หัวข้อเฉพาะ) คุณมีผลิตภัณฑ์หลายร้อยรายการที่จำเป็นต้องจัดประเภทไว้ในหน้าที่แสดงหมวดหมู่และหมวดหมู่ย่อยหลายๆ รายการหรือไม่
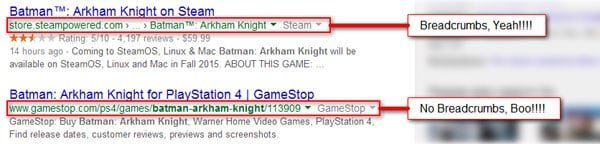
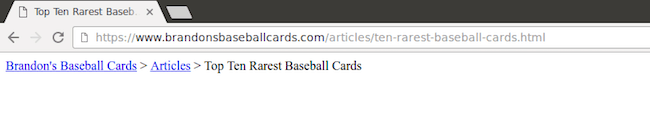
การใช้ “รายการเบรดครัมบ์” (Breadcrumbs lists)

เบรดครัมบ์ คือ แถวของลิงก์ภายในที่ด้านบนหรือด้านล่างของหน้าเว็บ ซึ่งช่วยให้ผู้เข้าชมกลับไปยังหัวข้อก่อนหน้าหรือหน้าแรกได้อย่างรวดเร็ว

แนวทางที่ควรทำ
ช่วยให้ผู้ใช้ออกจากเนื้อหาทั่วไปเพื่อไปยังเนื้อหาในเว็บไซต์ที่เฉพาะเจาะจงมากขึ้นตามต้องการได้ง่ายที่สุด เพิ่มหน้าช่วยนำทางเมื่อมีความเหมาะสมและจัดหน้าเหล่านี้ลงในโครงสร้างลิงก์ภายในด้วยรูปแบบที่ทำงานได้อย่างมีประสิทธิภาพ ตรวจสอบว่าทุกหน้าในเว็บไซต์เข้าถึงได้ผ่านทางลิงก์และไม่ต้องใช้ฟังก์ชัน “ค้นหา” ภายในเพื่อค้นหาหน้า สร้างลิงก์ที่ไปยังหน้าที่เกี่ยวข้องตามความเหมาะสมเพื่อให้ผู้ใช้ค้นพบเนื้อหาที่คล้ายคลึงกันได้
สิ่งที่ควรหลีกเลี่ยง
- สร้างลิงก์การนำทางที่โยงใยกันอย่างซับซ้อน เช่น การลิงก์ทุกๆ หน้าในเว็บไซต์ไปยังหน้าอื่นๆ ทุกหน้า
- แบ่งเนื้อหาจนละเอียดเกินไป (เช่น ต้องคลิก 20 ครั้งเพื่อจะไปยังเนื้อหาจากหน้าแรก)
ใช้ข้อความเพื่อนำทาง
การควบคุมการนำทางส่วนใหญ่จากหน้าหนึ่งไปยังอีกหน้าหนึ่งในเว็บไซต์ผ่านทางลิงก์ข้อความจะช่วยให้เครื่องมือค้นหารวบรวมข้อมูลและเข้าใจเว็บไซต์ได้ง่ายขึ้น
สิ่งที่ควรหลีกเลี่ยง
- มีการนำทางที่ขึ้นอยู่กับรูปภาพหรือภาพเคลื่อนไหวล้วนๆ
สร้างหน้าช่วยนำทางสำหรับผู้ใช้ และ Sitemaps สำหรับเครื่องมือค้นหา
มีหน้าช่วยนำทางทั้งเว็บไซต์ที่ใช้ง่าย (หรือสำหรับนำทางหน้าต่างๆ ที่สำคัญที่สุด ถ้ามีหน้าเว็บหลายร้อยหน้าหรือหลายพันหน้า) สำหรับผู้ใช้ และสร้างไฟล์ Sitemaps แบบ XML ซึ่งจะช่วยให้มั่นใจว่าเครื่องมือค้นหาจะค้นพบหน้าเว็บใหม่และหน้าเว็บที่อัปเดตในเว็บไซต์โดยแสดง URL ที่เกี่ยวข้องทั้งหมด รวมทั้งวันที่แก้ไขล่าสุดของเนื้อหาหลักใน URL ดังกล่าว
สิ่งที่ควรหลีกเลี่ยง
- ไม่อัปเดตหน้าช่วยนำทาง โดยปล่อยให้มีลิงก์เสีย
- สร้างหน้าช่วยนำทางที่เพียงแค่แสดงหน้าเว็บโดยไม่มีการจัดระเบียบใดๆ เช่น การจัดเรียงตามหัวข้อ
แสดงหน้า 404 ที่มีประโยชน์

บางครั้งผู้ใช้จะไปยังหน้าที่ไม่มีอยู่จริงในเว็บไซต์ โดยอาจเกิดจากการคลิกลิงก์เสียหรือพิมพ์ URL ผิด การมีหน้า 404 ที่กำหนดเอง ซึ่งช่วยนำผู้ใช้กลับไปยังหน้าที่ใช้งานได้ในเว็บไซต์จะช่วยให้ผู้ใช้ได้รับประสบการณ์ที่ดีขึ้นอย่างมาก ไม่ก็ทำการ Redirect หน้า 404 ไปหน้าแรกเลยก็ได้
สิ่งที่ควรหลีกเลี่ยง
- อนุญาตให้จัดทำดัชนีหน้า 404 ในเครื่องมือค้นหา (ให้ตรวจสอบว่าเว็บเซิร์ฟเวอร์ของคุณได้กำหนดค่าให้แสดงรหัสสถานะ HTTP 404 หรือในกรณีของเว็บไซต์ที่ใช้ JavaScript ให้ใส่เมตาแท็ก noindex ของ Robots เมื่อมีการขอหน้าที่ไม่มีอยู่จริง)
- ป้องกันไม่ให้รวบรวมข้อมูลหน้า 404 โดยใช้ไฟล์ robots.txt
- แสดงเฉพาะข้อความที่คลุมเครือ เช่น “ไม่พบ” “404” หรือไม่มีหน้า 404 เลย
- ออกแบบหน้า 404 ไม่สอดคล้องกับหน้าอื่นๆ ในเว็บไซต์
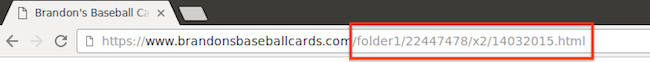
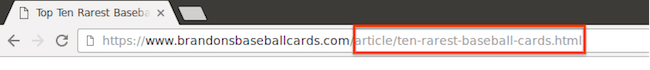
URL ที่สั้นง่ายช่วยให้รู้ว่าเนื้อหาเกี่ยวกับอะไร
การสร้างหมวดหมู่และชื่อไฟล์ที่ให้คำอธิบายเกี่ยวกับเอกสารต่างๆ ในเว็บไซต์ไม่เพียงแต่ช่วยให้เว็บไซต์มีความเป็นระเบียบเรียบร้อยมากขึ้นเท่านั้น แต่ยังช่วยสร้าง URL ที่ “เข้าใจง่ายขึ้น” สำหรับผู้ที่ต้องการลิงก์ไปยังเนื้อหาของคุณอีกด้วย

URL ที่คล้ายกับในภาพด้านบนอาจสร้างความสับสนและใช้งานยาก

ผู้ใช้บางรายอาจลิงก์ไปยังหน้าเว็บของคุณโดยใช้ URL ของหน้านั้นเป็น anchor text ถ้า URL ดังกล่าวมีคำที่เกี่ยวข้อง ก็จะช่วยให้ข้อมูลเพิ่มเติมแก่ผู้ใช้เกี่ยวกับหน้านั้น มากกว่าที่มีเพียงรหัสหรือที่มีชื่อแปลกๆ
แนวทางที่ควรทำ
ใช้คำต่างๆ ใน URL URL ที่มีคำที่เกี่ยวข้องกับเนื้อหาและโครงสร้างของเว็บไซต์จะช่วยให้ผู้เข้าชมที่ไปยังส่วนต่างๆ ในเว็บไซต์เข้าใจได้ง่ายขึ้น
สิ่งที่ควรหลีกเลี่ยง
- ใช้ URL ที่ยืดยาวโดยมีพารามิเตอร์และรหัสเซสชันที่ไม่จำเป็น
- เลือกคำทั่วไปเป็นชื่อหน้า เช่น “page1.html”
- ใช้คีย์เวิร์ดมากเกินไป เช่น “baseball-cards-baseball-cards-baseballcards.htm”
สร้างโครงสร้างไดเรกทอรีที่เรียบง่าย
ใช้โครงสร้างไดเรกทอรีที่ช่วยจัดระเบียบเนื้อหาได้ดีและทำให้ผู้เข้าชมรู้ว่าปัจจุบันอยู่ตรงไหนของเว็บไซต์ได้ง่าย
สิ่งที่ควรหลีกเลี่ยง
- มีไดเรกทอรีย่อยซ้อนหลายชั้น เช่น “…/dir1/dir2/dir3/dir4/dir5/dir6/page.html”
- ใช้ชื่อไดเรกทอรีที่ไม่เกี่ยวข้องกับเนื้อหา
เพิ่มประสิทธิภาพของเนื้อหา
ทำให้เว็บไซต์น่าสนใจและมีประโยชน์
การสร้างเนื้อหาให้มีคุณภาพดึงดูดใจคนอ่าน และมีประโยชน์มีแนวโน้มจะส่งผลดีต่อเว็บไซต์ คนอ่านรู้ว่าเนื้อหามีคุณภาพเมื่อได้เห็นและอ่าน และมีแนวโน้มจะแชร์ไปให้คนอื่นอ่านต่อ โดยการแนะนำอาจจะแชร์ผ่าน Blog ,Social Media ,E-mail ,Forums หรือวิธีอื่นๆ
การสร้างลิ้งแบบธรรมชาติหรือการแชร์ต่อช่วยสร้างชื่อเสียงให้เว็บไซต์ และยังส่งผลดีต่อ Google ด้วยแต่เนื้อหาต้องมีคุณภาพด้วย

รู้ว่าผู้อ่านต้องการอะไร (และให้ข้อมูลที่ผู้อ่านต้องการ)
ลองนึกถึงคำต่างๆ ที่ผู้ใช้อาจใช้ค้นหาเนื้อหาของคุณ ตัวอย่างเช่น ผู้ที่เป็นแฟนกีฬาฟุตบอล ค้นหาคำว่า [ฟีฟ่า] เป็นคำย่อของ Fédération Internationale de Football Association ขณะที่แฟนกีฬาหน้าใหม่ คำค้นหาที่เป็นคำทั่วไป เช่น [ฟุตบอลโลกรอบสุดท้าย] ต้องคิดถึงพฤติกรรมการค้นหาและคิดถึงความแตกต่างเมื่อสร้างเนื้อหา (โดยผสมผสานวลีที่มีคีย์เวิร์ดต่างๆ เข้าด้วยกันอย่างเหมาะสม)
Google AdWords มีเครื่องมือวางแผนคีย์เวิร์ด ที่ใช้งานสะดวก ซึ่งช่วยให้คุณค้นพบคีย์เวิร์ดรูปแบบใหม่ๆ และเห็นปริมาณการค้นหาโดยประมาณสำหรับแต่ละคีย์เวิร์ด นอกจากนี้ Google Search Console ยังแสดงคำค้นหายอดนิยมที่ทำให้เว็บไซต์ของคุณปรากฏขึ้นและคำค้นหาที่นำผู้ใช้ส่วนใหญ่ไปยังเว็บไซต์ของคุณในรายงานการวิเคราะห์การค้นหา
แนวทางที่ควรทำ
- เขียนข้อความที่อ่านง่าย
สิ่งที่ควรหลีกเลี่ยง
- เขียนข้อความอย่างลวกๆ โดยใช้ไวยากรณ์ผิดหรือสะกดผิดหลายแห่ง
- เนื้อหาที่เขียนออกมาไม่ดีหรือเข้าใจยาก
- ฝังข้อความในรูปภาพและวิดีโอสำหรับเนื้อหาที่เป็นข้อความ ผู้ใช้อาจต้องการคัดลอกและวางข้อความนั้นและเครื่องมือค้นหาก็อ่านข้อความนั้นไม่ได้อีกด้วย
จัดระเบียบหัวข้อต่างๆ อย่างชัดเจน
การจัดเนื้อหาให้เป็นระเบียบเพื่อให้ผู้เข้าชมเข้าใจได้ง่ายว่ามีการเปลี่ยนหัวข้อที่จุดใดนั้นมีประโยชน์เสมอ การแบ่งเนื้อหาออกเป็นส่วนๆ ตามหลักเหตุผลช่วยให้ผู้ใช้พบเนื้อหาที่ต้องการได้เร็วขึ้น
สิ่งที่ควรหลีกเลี่ยง
- ใส่ข้อความยาวๆ ในหัวข้อที่หลากหลายในหน้าเดียว โดยไม่แบ่งเป็นย่อหน้า ส่วนหัวย่อย หรือแยกเค้าโครง
สร้างเนื้อหาใหม่ที่ไม่ซ้ำ
เนื้อหาใหม่ๆ ไม่เพียงดึงดูดฐานผู้เข้าชมที่มีอยู่ให้กลับมา แต่ยังนำผู้เข้าชมรายใหม่มาด้วย
สิ่งที่ควรหลีกเลี่ยง
- ปรับเปลี่ยนเนื้อหาเดิมให้อยู่ในรูปแบบใหม่ (หรือแค่คัดลอกเนื้อหาเดิมมา) ซึ่งให้ประโยชน์แก่ผู้ใช้เพิ่มขึ้นเพียงเล็กน้อย
- มีเนื้อหาที่ซ้ำซ้อนหรือใกล้เคียงกันมากในเว็บไซต์
เพิ่มประสิทธิภาพของเนื้อหาเพื่อผู้ใช้ ไม่ใช่เครื่องมือค้นหา
การออกแบบเว็บไซต์ให้เหมาะสมกับความต้องการของผู้เข้าชม และให้เครื่องมือค้นหาเข้าถึงเว็บไซต์ได้ง่ายด้วยมักจะนำไปสู่ผลลัพธ์ที่ดี
สิ่งที่ควรหลีกเลี่ยง
- แทรกคีย์เวิร์ดที่ไม่จำเป็นจำนวนมากโดยมุ่งเป้าหมายไปที่เครื่องมือค้นหา แต่ไร้ประโยชน์หรือก่อให้เกิดความรำคาญแก่ผู้ใช้
- มีย่อหน้าข้อความที่มีประโยชน์น้อยสำหรับผู้ใช้ เช่น “การสะกดผิดที่พบบ่อยในการเข้าถึงหน้านี้”
ใช้ลิงก์อย่างชาญฉลาด
ใช้ anchor text ให้ถูกต้อง
ข้อความลิงก์คือข้อความที่มองเห็นได้ภายในลิงก์ ข้อความนี้บอกผู้ใช้และ Google เกี่ยวกับหน้าเว็บที่คุณกำลังลิงก์ไป ลิงก์ต่างๆ ในหน้าเว็บอาจเป็นลิงก์ภายในซึ่งชี้ไปยังหน้าอื่นๆ ในเว็บไซต์ของคุณ หรือเป็นลิงก์ภายนอกซึ่งนำไปยังเนื้อหาในเว็บไซต์อื่น แต่ไม่ว่าจะเป็นกรณีใด ถ้าคุณสร้าง anchor text คุณภาพดี ผู้ใช้ก็จะไปยังส่วนต่างๆ ได้ง่ายขึ้น และ Google ก็จะเข้าใจว่าหน้าเว็บที่คุณกำลังลิงก์ไปนั้นมีเนื้อหาเกี่ยวกับอะไรได้ง่ายขึ้น

เมื่อใช้ anchor text อย่างเหมาะสม ผู้ใช้และเครื่องมือค้นหาจะเข้าใจได้ง่ายว่าหน้าเว็บที่เชื่อมโยงนั้นมีเนื้อหาใดอยู่
แนวทางที่ควรทำ
เลือกข้อความที่สื่อความหมาย
อย่างน้อย anchor text ที่คุณใช้สำหรับลิงก์ควรบอกข้อมูลเบื้องต้นว่าหน้าที่ลิงก์ไปนั้นเกี่ยวข้องกับเรื่องใด
สิ่งที่ควรหลีกเลี่ยง
- เขียน anchor text ที่ใช้คำทั่วไป เช่น “page” “บทความ” หรือ “คลิกที่นี่”
- ใช้ข้อความที่ไม่เกี่ยวข้องกับเนื้อหาในหน้าที่ลิงก์ไป
- ใช้ URL ของหน้าเว็บเป็น anchor text ในเกือบทุกกรณี แม้ว่าจะใช้ได้ก็ตาม เช่น การโปรโมตหรือการอ้างถึงที่อยู่ใหม่ของเว็บไซต์
เขียนข้อความที่สั้นกระชับ
พยายามเขียนข้อความสั้นๆ แต่สื่อความหมาย ซึ่งโดยทั่วไปจะใช้คำไม่กี่คำหรือเป็นวลีสั้นๆ
สิ่งที่ควรหลีกเลี่ยง
- เขียน anchor text ยาวๆ เช่น ประโยคที่ยืดยาว หรือย่อหน้าข้อความสั้นๆ
จัดรูปแบบลิงก์ให้สังเกตเห็นได้ง่าย
ช่วยให้ผู้ใช้แยกความแตกต่างระหว่างข้อความธรรมดาและ anchor text ของลิงก์ได้ง่าย เนื้อหาจะมีประโยชน์น้อยลงหากผู้ใช้ไม่เห็นลิงก์นั้นหรือคลิกลิงก์โดยไม่ตั้งใจ
สิ่งที่ควรหลีกเลี่ยง
- ใช้ CSS หรือการจัดรูปแบบข้อความที่ทำให้ลิงก์ดูเหมือนข้อความธรรมดา
พิจารณาใช้ anchor text สำหรับลิงก์ภายในด้วย (Internal Links)
โดยปกติแล้วคุณอาจคิดถึงการลิงก์ในแง่ของการชี้ไปยังเว็บไซต์ภายนอก แต่การให้ความสำคัญกับ anchor text ที่ใช้สำหรับลิงก์ภายในจะช่วยให้ผู้ใช้และ Google ไปยังส่วนต่างๆ ในเว็บไซต์ของคุณได้ดีขึ้นด้วย
สิ่งที่ควรหลีกเลี่ยง
- ใช้ข้อความ anchor text ที่ยืดยาวหรือเต็มไปด้วยคีย์เวิร์ดโดยมุ่งเป้าหมายไปที่เครื่องมือค้นหาเท่านั้น
- สร้างลิงก์ที่ไม่จำเป็นซึ่งไม่ได้ช่วยผู้ใช้ในการไปยังส่วนต่างๆ ในเว็บไซต์
ดูให้ดีว่าคุณลิงก์ไปหาใคร
เว็บไซต์อื่นอาจจะเป็นที่รู้จักมากขึ้นจากชื่อเสียงของเว็บไซต์ของคุณ ถ้าเว็บไซต์คุณลิ้งไปหาเว็บไซต์นั้น บางครั้งจะมีคนมาวาง Backlinks ในส่วนของความคิดเห็นในเว็บหรือกระดานข้อความ การป้องกันคือให้ใช้ nofollow
ถ้าคุณจะใช้คำสั่ง nofollow กับทุกลิ้งในหน้าเว็บ คุณสามารถเพิ่มแท็ก <meta name=”robots” content=”nofollow”> ในแท็ก <head> ของหน้านั้นได้
ต่อสู้กับสแปมความคิดเห็นด้วย “nofollow”
การตั้งค่าแอตทริบิวต์ “rel” ของลิงก์เป็น “nofollow” จะบอก Google ว่าบางลิงก์ในเว็บไซต์ไม่ควรมีการติดตามหรือหน้าที่ลิงก์ไปไม่ควรเป็นที่รู้จักมากขึ้นจากชื่อเสียงของหน้าเว็บของคุณ การใช้คำสั่ง nofollow กับลิงก์หนึ่งๆ คือการเพิ่ม rel=”nofollow” ในแท็ก Anchor ของลิงก์นั้น ดังนี้
<a href=”http://www.example.com” rel=”nofollow”>ใส่ anchor text ที่นี่</a>
การใช้คำสั่งนี้จะมีประโยชน์เมื่อใด หากเว็บไซต์ของคุณมีบล็อกที่เปิดรับความคิดเห็นจากสาธารณะ ลิงก์ในความคิดเห็นเหล่านั้นอาจทำให้หน้าเว็บที่คุณไม่อยากจะให้คำรับรองเป็นที่รู้จักมากขึ้นจากชื่อเสียงของเว็บไซต์คุณ การใช้ CAPTCHA ก็ช่วยให้หลีกเลี่ยงสแปมความคิดเห็นได้เช่นกัน

เพิ่มประสิทธิภาพของรูปภาพ
ใช้แอตทริบิวต์ “alt”

ระบุชื่อไฟล์และคำอธิบายแอตทริบิวต์ Alt ที่สื่อความหมายสำหรับรูปภาพต่างๆ แอตทริบิวต์ “alt” ช่วยให้คุณระบุข้อความสำหรับใช้แทนรูปภาพในกรณีที่แสดงรูปภาพไม่ได้ด้วยเหตุผลบางประการ
แนวทางที่ควรทำ
- ใช้ชื่อไฟล์และข้อความ Alt ที่สั้นๆ แต่สื่อความหมาย
สิ่งที่ควรหลีกเลี่ยง
- ใช้ชื่อไฟล์ทั่วไป เช่น “image1.jpg”, “pic.gif”, “1.jpg” เมื่อเป็นไปได้ หากเว็บไซต์มีภาพหลายพันภาพ คุณอาจต้องการให้มีการตั้งชื่อภาพโดยอัตโนมัติ
- เขียนชื่อไฟล์ที่ยาวมากๆ
- ใส่คีย์เวิร์ดจำนวนมากลงในข้อความ Alt หรือคัดลอกและวางทั้งประโยคลงไป
เตรียมข้อความ Alt เมื่อใช้รูปภาพเป็นลิงก์
หากตัดสินใจใช้รูปภาพเป็นลิงก์ การกรอกข้อความ Alt ของรูปภาพจะช่วยให้ Google เข้าใจเกี่ยวกับหน้าเว็บที่คุณกำลังลิงก์ไปได้มากขึ้น
สิ่งที่ควรหลีกเลี่ยง
- เขียนข้อความ Alt ที่ยาวเกินไป ซึ่งระบบอาจมองว่าเป็นสแปม
- ใช้เฉพาะลิงก์รูปภาพเท่านั้นสำหรับการนำทางในเว็บไซต์
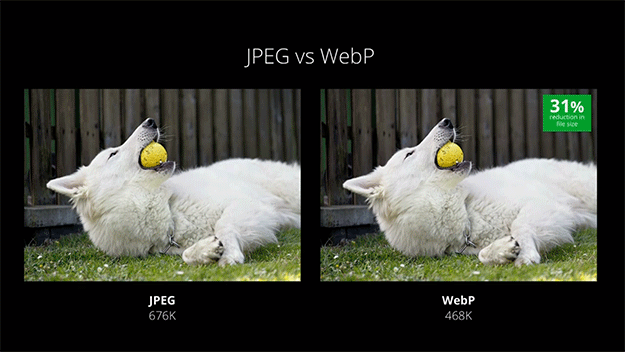
ใช้รูปภาพตามรูปแบบมาตรฐาน

ใช้ประเภทไฟล์ที่รองรับโดยทั่วไป ซึ่งเบราว์เซอร์ส่วนใหญ่รองรับรูปภาพในรูปแบบ JPEG, GIF, PNG, BMP และ WebP นอกจากนี้คุณควรใส่นามสกุลของชื่อไฟล์ให้ตรงกับประเภทไฟล์ด้วย
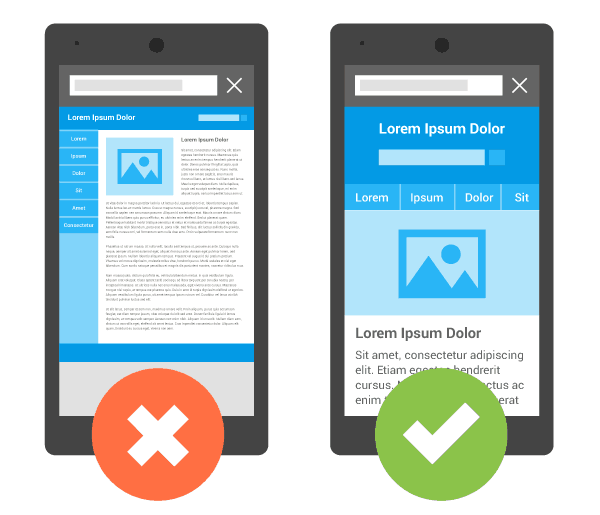
ทำให้เว็บไซต์เหมาะกับอุปกรณ์เคลื่อนที่ (Responsive Web Design)

โลกทุกวันนี้ใครๆ ก็ใช้ โทรศัพท์ สมาร์ทโฟน คนส่วนใหญ่ค้นหาข้อมูลใน Google โดยใช้ โทรศัพท์ สมาร์ทโฟน การดูและใช้งานเว็บไซต์เวอร์ชันเดสก์ท็อปบน โทรศัพท์ สมาร์ทโฟน อาจเป็นเรื่องยาก ดังนั้นการมีเว็บไซต์ที่พร้อมใช้งานบน โทรศัพท์ สมาร์ทโฟน จึงมีความสำคัญต่อการนำเสนอของคุณทางออนไลน์
ตั้งแต่ช่วงปลายปี 2016 เป็นต้นมา Google ได้เริ่มการทดลองเพื่อใช้งานเนื้อหาของเว็บไซต์เวอร์ชันอุปกรณ์เคลื่อนที่เป็นหลัก สำหรับการจัดอันดับ แยกวิเคราะห์ข้อมูลที่มีโครงสร้าง และสร้างตัวอย่างข้อมูล
หลังจากสร้างเว็บไซต์ที่พร้อมใช้งานบน โทรศัพท์ สมาร์ทโฟน แล้ว คุณสามารถใช้การทดสอบความเหมาะกับมือถือของ Google เพื่อตรวจสอบว่าหน้าต่างๆ ในเว็บไซต์มีคุณสมบัติตามเกณฑ์ในการติดป้ายกำกับว่า “เหมาะกับมือถือ” ในหน้าผลการค้นหาของ Google หรือไม่

หากเว็บไซต์แสดงเนื้อหาแบบคงที่ปริมาณมาก (เช่น บล็อกโพสต์หรือหน้า Landing Page ของผลิตภัณฑ์) ในหลายๆ หน้า ให้พิจารณาใช้งานเนื้อหาดังกล่าวโดยใช้ AMP (Accelerated Mobile Pages) ซึ่งเป็น HTML ที่ปรับแต่งพิเศษเพื่อช่วยให้เว็บไซต์คงการทำงานที่รวดเร็วและใช้งานง่าย และเร่งการทำงานให้เร็วขึ้นได้อีกบนแพลตฟอร์มต่างๆ ซึ่งรวมถึง Google Search
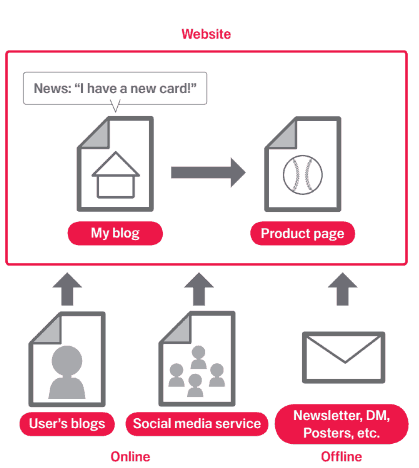
โปรโมตเว็บไซต์
การโปรโมตเนื้อหาใหม่ๆ อย่างได้ผลจะทำให้ผู้ที่สนใจในเรื่องเดียวกันค้นพบเนื้อหานั้นได้เร็วขึ้น อย่างไรก็ตาม เช่นเดียวกับหัวข้ออื่นๆ โดยส่วนใหญ่ในเอกสารนี้ การทำตามคำแนะนำเหล่านี้มากเกินความเหมาะสมก็อาจส่งผลลบต่อชื่อเสียงของเว็บไซต์คุณได้
หากคุณดำเนินธุรกิจในท้องถิ่น การเพิ่มข้อมูลธุรกิจลงใน Google My Business จะช่วยให้เข้าถึงลูกค้าบน Google Maps และการค้นเว็บได้
แนวทางที่ควรทำ
เว็บไซต์ต่างๆ ที่สร้างขึ้นเพื่อให้ผู้ใช้โต้ตอบและแชร์ข้อมูลกันได้ช่วยให้คุณจับกลุ่มเป้าหมายกับเนื้อหาที่เกี่ยวข้องได้ง่ายขึ้น
สิ่งที่ควรหลีกเลี่ยง
- พยายามโปรโมตเนื้อหาใหม่ๆ ปริมาณน้อยๆ ที่สร้างขึ้นในแต่ละครั้ง คุณควรจะโปรโมตเนื้อหาที่น่าสนใจและมีปริมาณมากแทน
- ลิงก์ที่เจตนาบิดเบือน PageRank
- ลิงก์ไปยังเว็บสแปมเมอร์หรือเพื่อนบ้านที่ไม่ดี
- ลิงก์กลับที่มากเกินไปหรือการแลกเปลี่ยนลิงก์ที่มากเกินไป
- การซื้อหรือการขายลิงก์ที่ส่ง PageRank
ที่มา – Search Console Help